- Što je to TEHNIČKI SEO? engl. Technical SEO
- Uobičajeni zadaci povezani s tehničkim SEO-om:
- 1. Kontrola No index tag-a
- 2. Uređena Robots.txt datoteka
- 3. Postavljanje Canonical tag-a za “duplikate”
- 4. Postavljanje XML mape web stranice
- 5. Stvaranje strukture web stranice prilagođene SEO-u
- 6. Poboljšanje brzine web stranice
- 7. Prilagodna web stranice mobilnim uređajima
- 8. Postavljanje AMP – Accelerated Mobile Pages
- 9. Uklanjanje “mrtvih” linkova – 404 error
- 10. Kontrola SSL certifikata
- 11. Podešavanje 301 redirekcije .htaccess datoteka
- 12. Postavljanje Schema MARKUP-a
- 13. Poboljšanje korisničkog iskustva – UX, Accessibility
- Potrebna vam je pomoć oko tehničke SEO optimizacije?
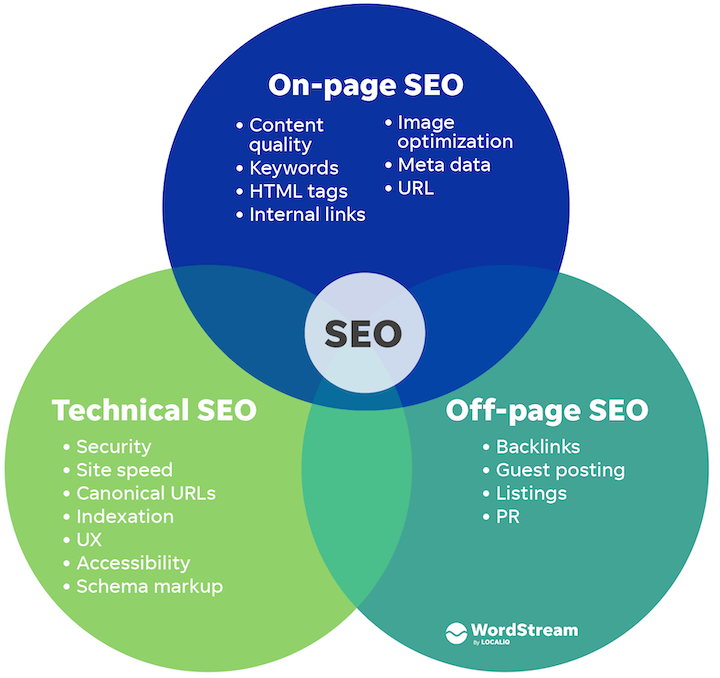
Što je to TEHNIČKI SEO? engl. Technical SEO
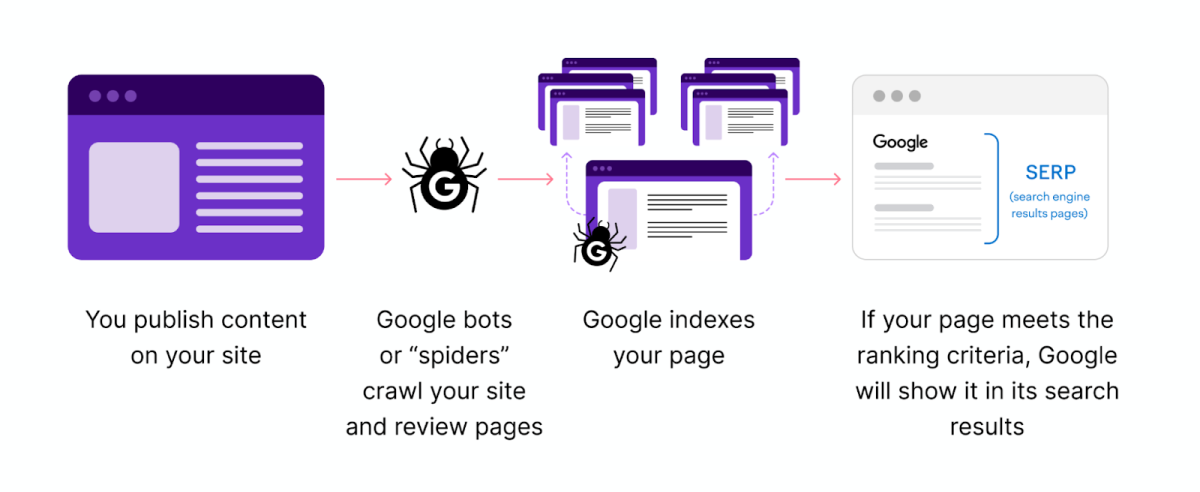
Tehnički SEO je proces podešavnja na web stranici kojim se osigurava da web stranica zadovoljava tehničke zahtjeve modernih tražilica s ciljem boljeg organskog rangiranja. Elementi tehničkog SEO-a omogućuju Google-u pravilno pronalaženje, renderiranje, pretraživanje i indeksiranjei ispravno prepoznavanje arhitekture web stranice.
Većina ovdje navedenih podešavanja Tehničkog SEO-a se standarno rade pri izradi web projekta u KUHADA web agenciji. Provjerite za detalje.

Ukratko tehnički SEO pomaže (ili bolje kažemo da je preduvjet) tražilicama, ili bolje reći Google-u da bez zapreka pronađe, ispravno pročita i indeksira vaš sadržaj. Idući korak Google-a je samo rangiranje za što je indirektno također zaslužan Tehnički SEO.
Tehnički SEO ne može izravno podići poziciju vašeg sadržaja na Google-u ukoliko sam sadržaj nije kvalitetan i ako ukupna ON-PAGE SEO optimizacija nije kvalitetno izvedena. Ali isto tako ako neki tehnički problem na vašoj web stranici sprječava pretraživače da indeksiraju vaš sadržaj, on se neće pojaviti na SERP-u (u rezultatima pretraga na Google-u) bez obzira na kvalitetu sadržaja i ostale SEO aktivnosti.
Dodatno tehnički SEO također može uključivati aktivnosti namijenjene poboljšanju korisničkog iskustva – UX uz što kvalitetniju pristupačnost – Accessibility .
Nakana ovog članka nije da krajnjeg korisnika uputi kako da samostalno konfigurira elemente iz domene tehničkog SEO-a, jer bi za to trebao zaseban člank za svaki od elemenata, već da upozna naše klijente koji se to zadaci smatraju Telničkim SEO-om i što se u KUHADA agenciji uobičajeno radi standarno pri izradi web projekta, a što se dogovara zasebno.

Uobičajeni zadaci povezani s tehničkim SEO-om:
Tehnički SEO je dio ukupnih SEO aktivnosti, ali ako je web projekt radila kvalitetna web agencija tehnički seo je morao biti kvalitetno izveden pri samoj izradi web projekta.
- Kontrola No index tag-a
- Uređena Robots.txt datoteka
- Postavljanje Canonical tag-a za “duplikate”
- Pridruživanje XML mape web stranice Google-u
- Stvaranje strukture web stranice prilagođene SEO-u
- Poboljšanje brzine web stranice
- Prilagodna web stranice mobilnim uređajima
- Postavljanje AMP – Accelerated Mobile Pages
- Uklanjanje “mrtvih” linkova – 404 error
- Kontrola SSL certifikata
- Podešavanje 301 redirekcije .htaccess datoteka
- Postavljanje Schema MARKUP-a
- Poboljšanje korisničkog iskustva – UX
1. Kontrola No index tag-a
Najvažnije iz tehničkog SEO, ako vam je ovaj TAG postavljen na web stranici, nema vas na Google-u. No index tag je dio HTML koda koji se po potrebi dodaje na stranicu da signalizira Google-u da tu stranicu ne indeksira. No index tag možete dodati unutar <head> dijela HTML koda stranice i taj tag izgleda generalno ovako: <meta name=”robots” content=”noindex”> ili baš za Google <meta name=”googlebot” content=”noindex”>
U WordPressu je naravno elegantno rješenje koje izgleda ovako:
| Vidljivost tražilicama |
|---|
Web agencija nakon izrade web stranice još jednom kontrolira da li je No Index tag isključen, kako bi vaš web projekt postavo vidljiv na Google-u.
2. Uređena Robots.txt datoteka
Robots.txt je datoteka koji govori pretraživačima da li da crawl-aju određene web stranice ili dijelove stranica.
Robots.txt najčešće koristimo u slučajevima kada želimo ukloniti neku stranicu iz indeksa, Iako No index tag to može riješiti lakše nego robots.txt datoteka, ali robots.txt datoteka je pogodnija ukoliko samo želimo ukloniti određene datoteke (slike, PDF-ove itd.) iz indeksa pretraživača. Opširnije na ovom linku.
Ne radi se standardno pri izradi web projekta već se zasebno dogovora, jer danas se robots.txt datoteka smatra zastarjelim rješenjem i koristi se u “specijalnim” slučajevima.
3. Postavljanje Canonical tag-a za “duplikate”
Canonical tag određuje Google-u koja URL adresa predstavlja glavnu stranicu za određeni sadržaj, koji URL da indexira. Ta adresa se rangira na rezultatima pretrage dok pretraživači ostale stranice koje imaju sličan sadržaj puno rjeđe crawle-ju i generalno ne uključuju na rezultatima. Canonical tag je jedan od najboljih načina da se izbjegnu problemi s istim ili sličnim sadržajem “duplikatom” na više podstranica web stranice.
Canonical tag se dodaje unutar <head> sekcije stranice :
<link rel=”canonical” href=”http://www.mojastranica.com/glavnisadržaj.html” />
Pronalaženje i rješavanje problema s dupliciranim sadržajem. Primjeri pojavljivanja “duplića”:
- web stranica je dostupna sa ili bez prefiksa “www” u svom URL-u
- web stranica je dostupna putem protokola “HTTP” i “HTTPS”.
- postoji više verzija web stranice koje koriste različite URL-ove (na primjer verzija za ispis ili kada se koriste kategorije sortiranja itd.)
Ne radi se standardno pri izradi web projekta već se zasebno dogovora, u standardnom web projektu se ne pojavljuju duplikati, ako se pojavljuju znak je da se radi o specijalnim zahtjevima klijnta i to se dogovara zasebno.
4. Postavljanje XML mape web stranice
Pridruživanje XML mape web stranice Google-u još je jedna od zadataka developera u izradi web projekta. Mapa weba pomaže Google crawleru u otkrivanju strukture web stranice, Google-ov alat Search Console-a, provjerava te mape weba u priomjenjivim vremenskim intervalima, što češće ažuritete sadržaje ili objaljujete nove to ćeše će Google posjećivati vaše Mape weba, tražeći nove poveznice…. Mape weba jer ih obično ima više pridružuju se na Google-alat SEARCH CONSOLE.
Web agencija nakon izrade web stranice obavezno i pridružuje mapu weba na Search Consolu.
5. Stvaranje strukture web stranice prilagođene SEO-u
Prije svega Google cijenu dobru hijerarhiju naslova, neizostanak H1 taga. Osim same hijerarhije naslova bitna je i sama struktura sadržaja, ispravno izvedena kategorizacija. Dobro organizirana web stranica je ujedno prikladna i za posjetitelje za tzv. UX jer omogućava korisnicima da lako i brzo dođu do željenih informacija. Za većinu organizacije se brine sam CMS kao što je Wodrpress, sama hijerarhija naslova je najčešće predifinirana predloškom.
Pored zadanoga u CMS i predlošku, mnoštvo podešavanja ostaje i na samim developerima web projekta da pravilno odrade ovaj korak u tehničkom SEO-u.
Ne radi se standardno pri izradi web projekta već se zasebno dogovora. U zavisnosti od cjenovnog razreda, kod najnižeg razreda web projekata, ne radi se posebno hijerarhija niti specijalna kategorizacija, jer klijenti žele najjeftinije rješenje.
6. Poboljšanje brzine web stranice
Korisnici danas očekuju da se web stranice učitaju u roku manjem od sekunde , u sekundi ili max. 2-3 sekunde. Ako zbog lošeg iskustva uzrokovanih sporim učitavanjem i “kratkih živaca” napuste stranicu u roku nekoliko sekundi, porasti će nam tzv. bounce rate, a on nam izravno narušava naš SEO rezultat. Zbog toga je brzina učitavanja stranice među najbitnijim faktorima tehničkog SEO-a.
Loš hosting i loš predložak engl. template su po nama najčešči problemi, ako stavari nisu potpuno “izmakle kontroli”, pa je stranica loša i po ostalim elementima. Elementi koji izravno utječu na brzinu učitanja web stranice:
- Elementi web stranice
- Web Hosting
- Caching i Minifikacija elemenata
- Kompresija fotografija
- Korištenje CDN servisa
- Korištenje vanjskih resursa (učitanje skripti, fontova i sl. s vanjskih servisa)
- Konekcije na vanjske servise, Analytics…
Web agencija pri izradi web stranice ujedno i testira vašu web stranicu na servisima za kontrolu brzine učitavanja.
7. Prilagodna web stranice mobilnim uređajima
Web agencija pri izradi web stranice standardno i konfigurira vašu web stranicu za prikaz na mobilnim uređajima.
8. Postavljanje AMP – Accelerated Mobile Pages
Ne radi se standardno pri radi web projekta već se zasebno dogovora.
9. Uklanjanje “mrtvih” linkova – 404 error
Web agencija pri izradi web stranice ujedno i konfigurira vašu web stranicu i izrađuje potreban preusmjerenja u .htaccess datoteci.
10. Kontrola SSL certifikata
KUHADA serveri , kao i većina modernih servera standarno imaju besplatan SSL certifikat, nemojte da vam ga naplate. HyperText Transfer Protocol Secure (HTTPS) je internetski protokol nastao kombinacijom protokola HTTP s protokolom SSL/TLS. HTTPS omogućava kriptiranu komunikaciju i sigurnu identifikaciju vašeg web servera.
Google je još 2014. godine obznanio da je HTTPS postao jedan od X faktora rangiranja. Danas 2003. godine HTTPS:// je naravno standard i htjeli ne htjeli moramo to poštivati, makar možda naša web stranica ne šalje nikave važne podatke korisniku niti korisnici šalju bilo što na našu stranicu (nebitna nam je kriptirana komunikacija između računala posjetitelja i naše web stranice).
Web agencija pri izradi web stranice ujedno i standardno konfigurira vašu web stranicu da koristi HTTPS protokol.
11. Podešavanje 301 redirekcije .htaccess datoteka
Web agencija pri izradi web stranice ujedno i konfigurira vašu web stranicu i izrađuje potreban preusmjerenja u .htaccess datoteci.
12. Postavljanje Schema MARKUP-a
Oznaka sheme je kod koji pomaže Google-u da bolje razumije vaš sadržaj i bolje ga predstavi u rezultatima pretraživanja. Vjerojatno ste već naišli na označeni sadržaj u obliku tzv. bogatih isječaka engl. rich snippets. Oznake sheme izvor su sadržaja za rich snippets, a sam rich snippets često ima veću stopu klikanja od “redovitih” rezultata pretraživanja. To znači veći promet na vašoj web stranici.
Međutim, primarna funkcija oznake je pomoći tražilicama da bolje razumiju vaš sadržaj. Nije slučajno da je schema.org, zajednica koja stoji iza oznake, stvorena godinu dana prije nego što je Googleov grafikon znanja – baza znanja o entitetima i međusobnim odnosima – zaživio.
Schema MARKUP se ne radi standardno pri izradi web projekta već se zasebno dogovora.
13. Poboljšanje korisničkog iskustva – UX, Accessibility
Web agencija pri izradi web stranice ujedno i konfigurira, dizajnira što bolje korisničko iskustvo za posjetitelje vaše web stranice.

Tehnički SEO je dio ukupnih SEO aktivnosti, ako je web projekt radila kvalitetna web agencija tehnički seo je uvijek odrađen pri samoj izradi web projekta. SEO Cijene i opširnije pod našom SEO rubrikom.
Potrebna vam je pomoć oko tehničke SEO optimizacije?
Kontaktirajte nas za bilo koji element podešavanja u Tehničkom SEO-u